Emotions are important in design because they are a powerful motivator and can influence perception, cognition, attention, decision-making, learning, memory and behavior. If we can learn how to evoke, predict or assess a specific emotion in design, we can better present information in a way that aids in understanding and retaining information and communicate more effectively.
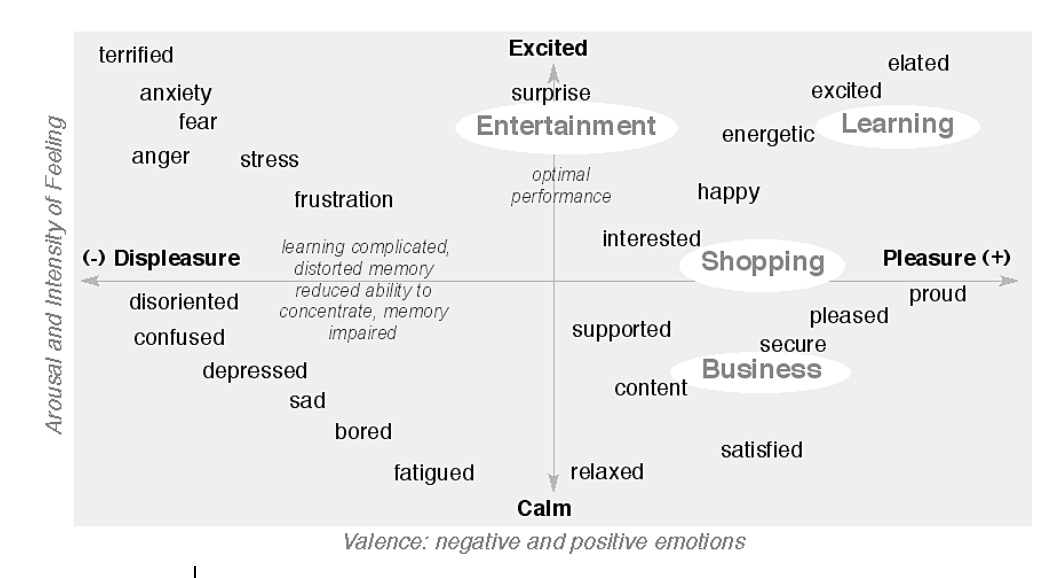
Extreme states of emotions such as anxiety, fear and anger can complicate learning because they interfere with sensory perception. Sensory systems allow us to make sense of ourselves and our surroundings and if distorted can cause the emotional organization of our experience to be compromised. As a result, learning can be detrimentally affected. Under stress users can develop tunnel vision and auditory exclusion. For example, they wouldn’t hear an alarm going on while trying to complete a task.
When a person is highly aroused, as in a very shocking or surprising situation, they are more likely to form a memory of the event and possibly a distorted memory. Arousal (excited/calm) has been found to be a better predictor of memory retention than valence (pleasure/displeasure). However, strongly negative things tend to automatically be highly arousing, leading many to think that better memory is correlated with negativity. If we are depressed, anxious or tired, we are more likely to have difficulty remembering. When we are upset or distracted, we cannot concentrate as well which impairs our memory. Too much stress results in poor performance.
To help communicate with your customers during periods of stress, fear, or anxiety several design principles are critical.
Use bite-size chunks of information
Users can only consciously process small amounts of information at a time. Grouping and chunking information aids in memory retention.
Consistency and standards
Users should not have to wonder whether different words, situations, or actions mean the same thing. Be consistent.
Error prevention
Even better than good error messages is a careful design which prevents a problem from occurring in the first place.
Recognition rather than recall
Make objects, actions, and options visible. The user should not have to remember information from one part of the dialogue to another. Instructions for use of the system should be visible or easily retrievable whenever appropriate.
Aesthetic and Minimalist Design
Dialogues should not contain information which is irrelevant or rarely needed. Every extra unit of information in a dialogue competes with the relevant units of information and diminishes their relative visibility.
Anticipation
Anticipate the user’s wants and needs. Bring to the user all the information and tools needed for each step of the process.
Inconsistency
It is just important to be visually inconsistent when things must act differently as it when things act the same.
Good design is design thinking made invisible. Now more than ever, it’s important to understand and empathize with your customers, make doing business with you easy and intuitive, and provide clear communication.
Author: tamella
Tammy Fritz has over 30 years experience in design. She is an independent contractor and Principal and Founder of Pink Frog Interactive, Inc. Tammy founded Pink Frog in 2005 where she specializes in human-centered design including human computer interface design, design research, customer experience design and service design. Tammy has a passion for combining human factors, design thinking and research, innovation and technology to help solve complex problems.
Tammy has a Masters of Design degree in Communication Planning and Information Design from Carnegie Mellon University. She did her thesis work and worked with the Human Computer Interaction Institute at Carnegie Mellon University studying internationalization in design, way-finding in virtual environments and how to evoke, assess and predict affect in design. Tammy also has a Bachelor of Science degree in Business Administration from the University of Pittsburgh and a certificate in Specialized Technology from the Art Institute of Pittsburgh. Her work has won design awards from Intel and AIGA and has been submitted for patents.
Tammy follows a user-centered design process and uses principles and techniques derived from cognitive science, psychology and anthropology to partner with her clients and design and test services, product interfaces and interactions in order to make them efficient, useful, usable and desirable.
At Pink Frog, Tammy has interviewed hundreds of our clients customers across the globe in multiple languages to find out what constitutes an exceptional customer experience, define the customer journey and provide actionable insight for a company roadmap.
Tammy has shadowed nurse practitioners in the field and interviewed users in Jacksonville Mississippi to help redesign applications to order medical supplies. She has redesigned medical insurance websites and designed medical benefit communications to employees. Some of Tammy’s clients have included TE Connectivity (Tyco), Iron Mountain Crozier, Danaher Cytiva, First Insight, Developmental Dimensions International (DDI), and Genco (now FedEx). Tammy has also done design work as a subcontractor for Highmark, McKesson, North Shore Long Island Jewish Center Cancer Institute, Rite Aid, CDC/NIOSH, Martris LLC, and Capital Blue.
Prior to founding Pink Frog, Tammy worked at IT companies design software including NDCHealth and Freemarkets where she worked in multidisciplinary teams within large IT departments to brings the needs of the customer to the process. She has led large-scale ui design efforts in co-branding, branding, workflow, information architecture, and internationalization and worked on sites that were over 4000 prototype pages from the ground up. She has worked on mergers helping companies consolidate functionality of web applications into one seamless user experience and multiple internal applications into one consistent user experiences. She has worked on large scale pharmaceutical applications and has led ethnographic research projects. She has worked through all phases of the human-centered design process.
Tammy volunteers as a foster parent for the Humane Society, secretary for Pennsylvania Association Gifted Education, Children’s Hospital of Pittsburgh, and Epi-Life.
View all posts by tamella